7 Flip-Dot Font Erstellung
Alles Wissenswerte für die Verwendung von Fonts wurde bereits in Kapitel 6 Text Ausgabe beschrieben. Wer mit den in der aaFlipra-Library vorhandenen Fonts zufrieden ist und das Thema Flip-Dot-Fonts nur als Nutzer betrachten möchte, muss hier nicht weiter lesen.
Font-Konverter
Die Datei-Struktur meiner Fonts habe ich dem on-line verfügbaren Font Converter entnommen. Die Muster für alle kleinen Fonts habe ich per Hand nach den überall im Netz auffindbaren LED-Matrix-Font Vorlagen gestaltet und in diese Struktur übertragen. Diese Schriften sind sehr kompakt, da sie keine Ober- und Unterlängen besitzen und incl. aller Umlaute in ein 4x7 oder 5x7 Raster passen.
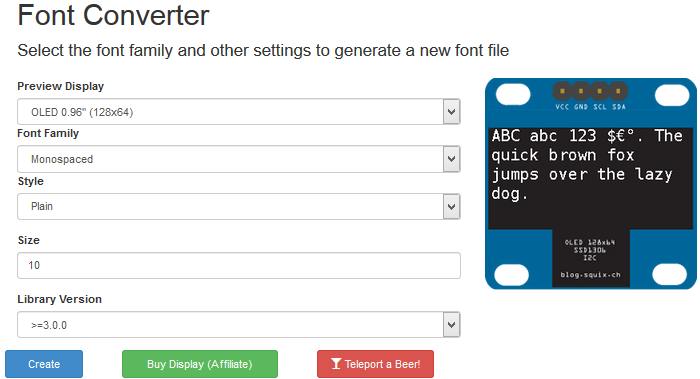
Größere Schriften kann man direkt mit dem Font Converer erstellen und in der aaFlipra-Library verwenden. Die nötigen Grundeinstellungen kann man dem folgenden Bild entnehmen. Font Family, Style und Size können frei gewählt werden. Die im Bild gewählte Schriftart Monospaced muss mindestens in Schriftgröße 10 gewählt werden. Die Zeichen sind dann 6 Dot breit und 13 Dot hoch. In der Höhe werden bei dieser Schrift bereits je 2 Dots für die Ober- und Unterlänge verwendet. Ein gewöhnlicher Buchstabe ist somit nur 13 - 4 = 9 Dot hoch.
Mit dem Font Converter kann man zur aaFlipra kompatible Font-Dateien erstellen
Font-Dateistruktur
Nach Drücken der CREATE Taste erscheint der komplettte Font Inhalt im darunterliegenden Fenster. Diesen Text kopiert man in eine Textdatei, die man in diesem Fall am besten Monospaced_plain_10.h nennt.
001 // Created by http://oleddisplay.squix.ch/ Consider a donation
002 // In case of problems make sure that you are using the font file with the co
003 const char Monospaced_plain_10[] PROGMEM = {
004 0x06, // Width: 6
005 0x0D, // Height: 13
006 0x20, // First Char: 32
007 0xE0, // Numbers of Chars: 224
008
009 // Jump Table:
010 0xFF, 0xFF, 0x00, 0x06, // 32:65535
011 0x00, 0x00, 0x08, 0x06, // 33:0
012 0x00, 0x08, 0x09, 0x06, // 34:8
... Hier stehen dann weiteern Definitonen
233 0x09, 0xA3, 0x0B, 0x06, // 255:2467
234
235 // Font Data:
236 0x00,0x00,0x00,0x00,0x00,0x00,0xF8,0x02, // 33
... Hier stehen dann weiteern Definitonen
457 0x00,0x00,0x20,0x08,0xC4,0x08,0x00,0x07,0xC4,0x00,0x20 // 255
458 };
Die Struktur die wir hier sehen, ist bindend für Fonts in der aaFlipra. Gehen wir den Dateiinhalt einmal von oben nach unten durch:
003
enthält den Namen, unter dem wir den Font im Prorgamm aufrufen können.
004
legt die Breite der Zeichen auf maximal 6 Dots fest.
005
gibt die Höhe mit 13 Dots an. Das Dotmuster wird Zeilenweise gespeichert. Für 13 Dots in der Höhe benötigen wir 2 Byte zu 8 Bit. Die Bits 14,15 und 16 bleiben unbenutzt. Das Dot-Muster eines Zeichens benötigt somit maximal 6 Spalten zu 2 Byte = 12 Byte Speicherkapazität.
006
Der erste im Font definierte Buchstabe gemäß ASCII-Tabelle ist die 32, dies entspricht einem Leerzeichen.
007
Anzahl der fortlaufend definierten Zeichen beträgt 224. Das letzte ASCII-Zeichen ist also 31 + 224 = 255.
009
Hier beginnt der Jump Table, aus dem später alle Textfunktionen die Sprungadresse, die Byteanzahl und die Länge je Zeichen auslesen.
010
0xFF, 0xFF: Zwei Byte lange Speicheradresse der Dotdefintion. 0xFF, 0xFF = dieses Zeichen hat keine Dotdefintion
0x00: Zeichen belegt keinen Speicher.
0x06: Zeichen ist 6 Dot breit. Die Textfunktion füllt automatisch die nicht definierten Byte bis zur angegebenen Breite mit Nullen auf.
// ASCII Code ist 32 = Leerzeichen
Das Leerzeichen hat also keine Byte-Definitioin, die Textfunktionen füllen es aber zu einem leeren 6x13 Rechteck auf.
011
0x00, 0x00: Zwei Byte lange Speicheradresse der Dotdefintion. Dies ist das erste definierte Zeichen, also geht es bei Adresse 0 los.
0x08: Zeichen belegt 8 byte, also nur die ersten 4 Spalten - die letzten 2 Spalten des Zeichens sind leer
0x06: Zeichen ist 6 Dot breit.
// ASCII Code ist 32 = Ausrufezeichen
012
0x00, 0x08 = Speicheradresse der Dotdefintion steht ab dem 8. Byte - das Ausrufezeichen belegt ja die Bytes 0 - 7
235
Ab hier findet man die Daten für die Dotanordnungen je Zeichen
236
Das ASCII-Zeichen 32 war nicht definiert, also geht es hier gleich mit der 33 los.
2 aufeinander folgende Byte enthalten bei diesem 13 Dot hohen Zeichensatz eine Spalte. Die ersten 6 Dots sind leer = 0x00. In den ersten 3 Spalten sind somit keine Dots gesetzt.
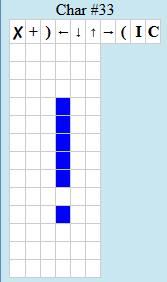
Dann folgen die Byte 0xF8 und 0x02 (binär 11111000 und 00000010), was "übereinandergestapelt" das Dotrmuster des Ausrufezeichen ergeben. Das kann man sich auch an folgendem Bild klar machen
Eigene Fonts erstellen
Der Ersteller des oben genannten on-line Konverters Daniel Eichhorn hat dankenswerterweise auch einen frei benutzbare on-line Font-Editor auf Pixelbasis heraus gebracht. Seine Originalseite habe ich ins Deutsche übersetzt und das Layout nach meinen Idee ein wenig umgestaltet. Ihr findet ihn Auf der nächsten Seite